Why you should resize a photo before uploading it online
Even if you’re only an amateur photographer using the camera of your latest smartphone, you probably know that camera technology has come a long way in recent years. While the quality of pictures and photographs has improved tremendously, this presents a real problem when you are looking to publish your image online.
The problem with uploading high-resolution pictures is that their high pixel content makes loading the image an energy-intensive process for computer processors. This can lead not only to slow page speed but also to frustrating user experience as your site takes a long time to load, exasperating the user. Even if it’s not your website, resizing your image can reduce its file size. With many sites having maximum image file size requirements, compressing and reducing the size of your image while retaining its quality is an important exercise.
Now we will look at two of the most popular resizing programs available and how to use them for both Windows and Mac.
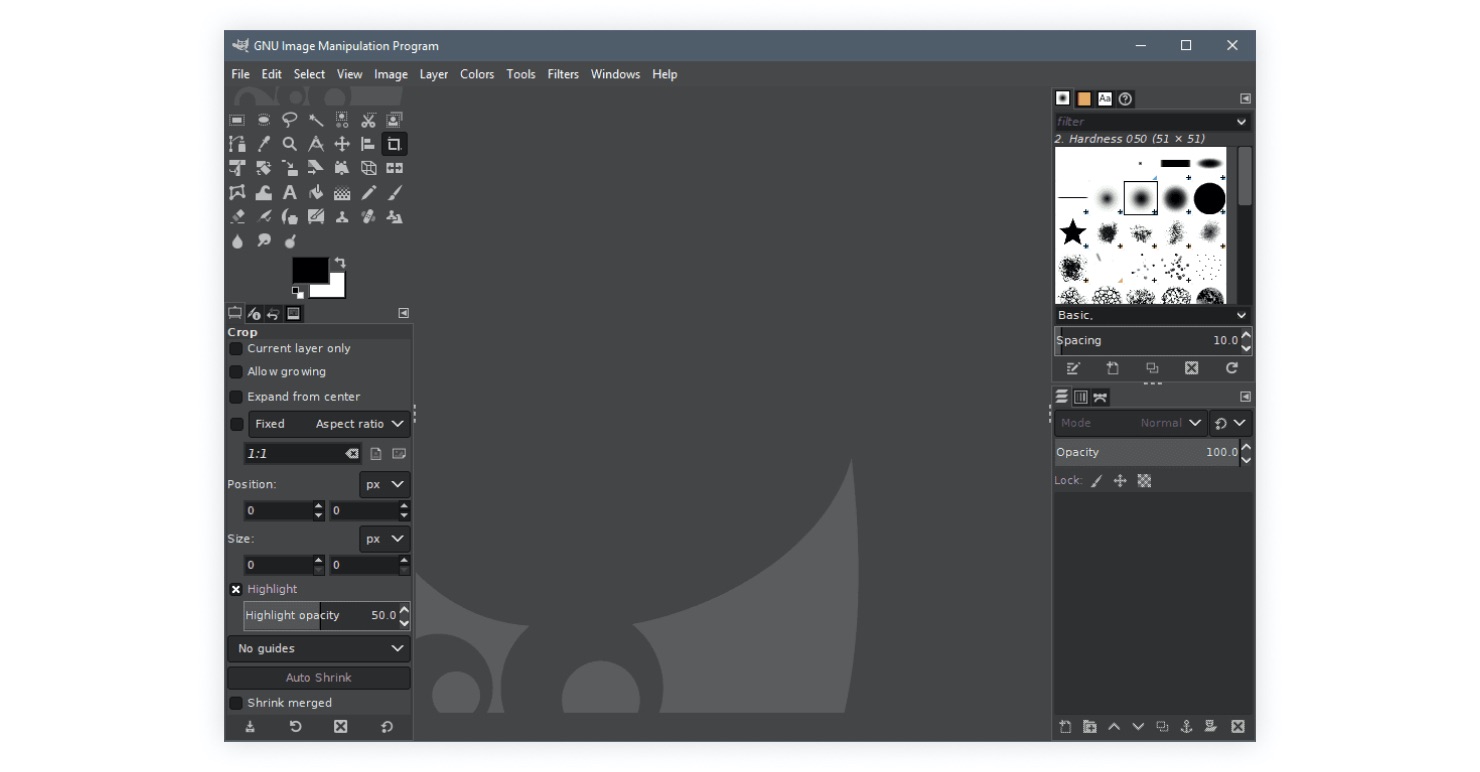
How to resize an image in Gimp
Gimp, otherwise known as the General Image Manipulation Program, is a versatile piece of freeware available for both Windows and macOS. As a free and open-source graphics software, Gimp is used for image retouching, editing, conversions, and of course, resizing.
Gimp is used by amateurs and professionals alike and is commonly cited as one of the best free alternatives to Adobe’s Photoshop. For our purposes today, we will be using Gimp for resizing an image to web size with both Windows and macOS.
How to resize an image on Windows with Gimp
- After opening Gimp, click “Open” under “File” in the upper lefthand menu bar at the top of the page. Clicking “Open” will allow you to select the image you wish to resize. Select the image so that it is highlighted in blue, then click “Open” in the lower right corner of the page to open the image.
- If prompted to do so, you may need to convert the image to “RGB working space”. A box will come up, click “Convert” and proceed to the next step.
 3. Now you should see your image in the main window. Click on “Image” in the top menu bar and select “Scale Image”.
4. In the new window that pops up from step 3, enter your desired dimension for width in percentage. By entering the width in percentage, Gimp will automatically calculate the optimal height for you. For web pages, 600 is usually a good width. Click on “Scale” after entering your new dimensions and voila, your image has been resized. Make sure to save it under a new name so as not to override the original.
3. Now you should see your image in the main window. Click on “Image” in the top menu bar and select “Scale Image”.
4. In the new window that pops up from step 3, enter your desired dimension for width in percentage. By entering the width in percentage, Gimp will automatically calculate the optimal height for you. For web pages, 600 is usually a good width. Click on “Scale” after entering your new dimensions and voila, your image has been resized. Make sure to save it under a new name so as not to override the original.
How to resize an image on Mac with Gimp
The steps for resizing an image with Gimp on macOS are largely similar to that of windows.
- Open Gimp, click “Open” under “File” in the upper lefthand menu bar at the top of the page. Here you can find and select the image you wish to resize. Another way to open your image is by finding it first in Mac’s Finder and opening it with Gimp directly. To do this, find your image in Finder, right-click the image, and select “Open With” and select “Gimp”.
- When the convert to “RGB working space” dialogue box appears, select “Convert”.
 3. Your image should appear in the main Gimp window now. Go to the top menu bar and click “Image” then “Scale Image”.
4. In the new scale image window, several parameters will appear. Here you can manipulate the width, height, pixels, percent and more. However, the simplest way to resize an image is to just change the width in percentage, allowing Gimp to automatically recalculate the new percentage height for you.
3. Your image should appear in the main Gimp window now. Go to the top menu bar and click “Image” then “Scale Image”.
4. In the new scale image window, several parameters will appear. Here you can manipulate the width, height, pixels, percent and more. However, the simplest way to resize an image is to just change the width in percentage, allowing Gimp to automatically recalculate the new percentage height for you.
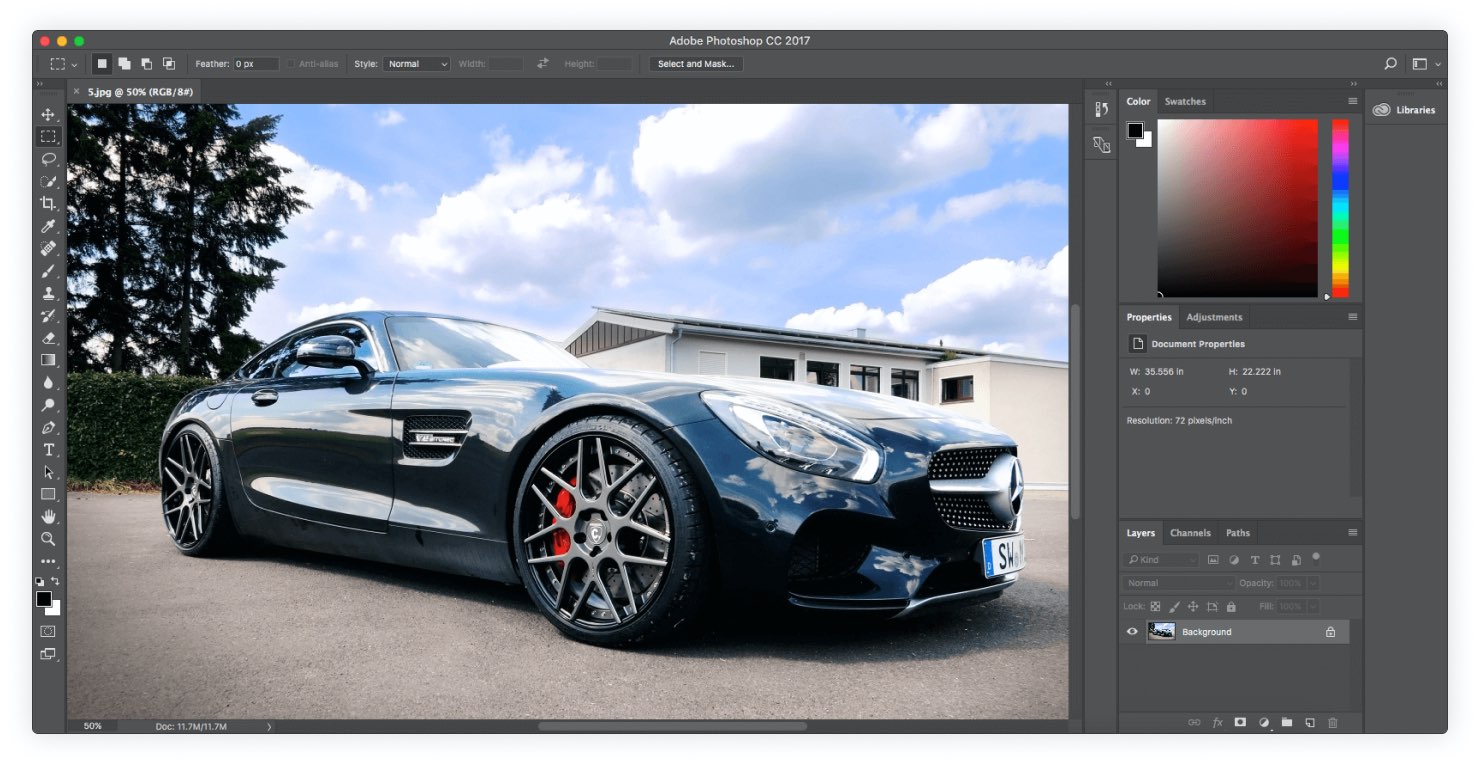
How to resize an image in Photoshop
Adobe Photoshop has long been the market leader for professional graphic designers and photo editors everywhere. Photoshop’s strength and versatility when it comes to manipulating digital images are truly unparalleled. While Photoshop is not a free program, it consistently delivers the best quality results. If you have access to Photoshop then make it your preferred choice to resize an image.

While Photoshop was originally created for macOS in the early 1990s, the program is now universal to the leading operating systems, Windows and Mac. Since its inception, Photoshop remains popular. Today, the program and its core offerings are the same for both Windows and Mac. It doesn’t matter which system your running because your photoshop experience will be the same. The program does not vary according to what system you’re running. Fortunately, that makes this guide simpler. Just follow along, as all the following steps are applicable to both Windows and macOS.
How to resize a photo in Photoshop for Windows and Mac
- Open Photoshop, and click “Open” under “File” in the upper lefthand menu bar at the top of the page to find your image. Alternatively, locate your image first in your documents and select “Open With” and then click “Photoshop”.
- Once you have opened your image, click “Image” in the top menu bar, and select “Image Size”. The “Image Size” box will appear. Here you can manipulate the various parameters by clicking on the triangles next to the dimensions boxes for height and width. Enter your desired dimensions here.
- To retain the original ratio of height to width, make sure you enable “Constrain Proportions”. Otherwise, you can disable “Constrain Proportions” to manipulate height and width independently of each other.
- To change the image size while allowing for the number of pixels to adjust automatically, make sure that “Resample” is enabled. This option should give you the best results.
- When you’ve finished playing with the settings to achieve your desired image resize, click “OK”.
At the end of the day, it’s a matter of preference
Both Gimp and Photoshop are powerful, versatile programs that offer lots of flexibility to the end-user. At the same time, they are relatively easy to use, as the steps above demonstrate. Each program has its minor pros and cons, but at the end of the day, the results are usually similar. It’s up to the editor (you) to achieve the end result and hopefully, this guide can help you get there.